







Story Show Gallery
Javascript & React vertical gallery created by Roman FlösslerStory Show Gallery is vertical gallery lightbox optimized for smartphones (notch area included). SSG will support your brand and marketing. It has optimally placed captions, full screen mode, no ugly arrows, EXIF support.
Download SSG: GitHub - NPM - Wordpress plugin


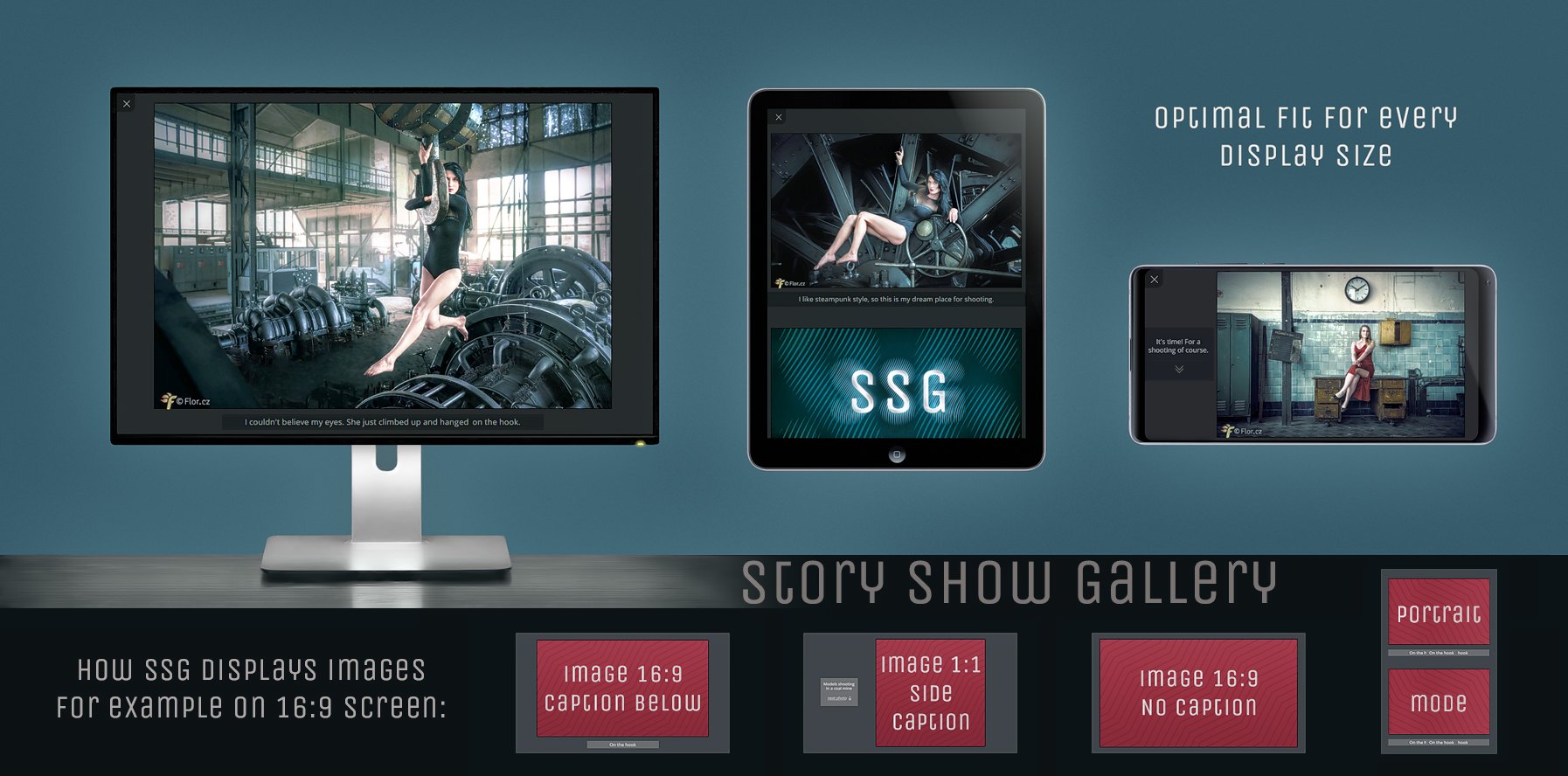
SSG versus usual gallery lightbox. Do you want more icons or more from a photo? Story Show Gallery can use whole smartphone display - even notch area.
Your photos in the main role
Give your photos maximum space with responsive SSG full screen lightbox. There are no ugly ← → arrows next to a photo, vertical slider is subtle and cursor can be too. SSG has 4 visual themes.
On smartphones, full screen mode works like on YouTube. It activates after rotating a phone into landscape mode.
The gallery doesn't have an icon for full screen mode, according to statistics users simply don't use it. So it's up to you, if the gallery will go into full screen.
Neverending story
Behind the last image Story Show Gallery can load a HTML signpost to other photo galleries.
See a sample

Browsing without clicking and thinking
Scrolling is the most natural interaction with a webpage. Story Show Gallery works like Facebook - as a user scrolls down new pictures are constantly loading.
Story Show Gallery is vertical and therefore great for use with mobile phones. In portrait mode a user usually sees a part of the next photo, so he keeps scrolling to see it whole.
Brand building and social sharing
SSG can display your logo or some text (emoji) over images. You can configure it in the SSG settings.

Social sharing icon is not put aside, it is part of a content, but subtle.
A spectator's eyes will literally crash into the share icon at the end of a caption or in the corner of a photo. It can be disabled in the settings.
![]()
You can deep link into the gallery to show a
particular picture. Just use image name in the hashtag:
🐑 https://FaroeIslands.io#klaksvik

Complete your photos with captions
With captions you can tell the whole story behind pictures or amuse a spectator with some fun fact. Captions can also contain EXIF data (camera info, exposure, iso, etc.) with link to EXIF listing. Example
Google treats captions as a text content. Especially when you haven't much text on your page, captions will help a lot your page to rank higher in Google search.
SSG is probably the only gallery which can place each caption individually according to image size vs. screen size. It is really important on smartphones.

Easy implementation
SSG has very easy setup, it binds onto image hyperlinks on the page automatically and runs the gallery. You can control this proccess by CSS classes. Define separate galleries, activate full screen mode, selectively deactivate SSG, etc.
There are 3 ways how a photo gallery can be created. Automatically from images on the page, by passing an array of images into SSG, or by combination of both.
No e×it mode: You can write just minimal HTML code and SSG will create a vertical gallery which behaves like a simple webpage. Because there is not much to display without SSG, the gallery can run in the no e×it mode.
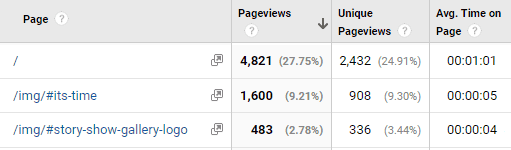
Story Show Gallery supports Google analytics to measure views of each photo. SSG optionally detects and uses GA tracking code on your site.

License
You can use Story Show Gallery freely within open source GNU GPL-3.0 license.
There is one exception from the license: Distributing Story Show Gallery within a Wordpress plugin or theme is
only allowed for the author of Story Show Gallery.
Implementation and configuration
All you need to do, is add ssg.min.css and jQuery in the <head> of the HTML page and ssg.min.js before </body>. If you want to display EXIF data (camera info, exposure, iso, etc.), Exifr library is also needed.
You can link files directly from CDN (faster loading), just copy these lines into your HTML:
// ------- inside <head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/story-show-gallery@3/dist/ssg.min.css">
// SSG requires jQuery library at least in version 1.7
<script src="https://code.jquery.com/jquery-3.5.1.min.js"> </script>
// ------- before </body>
<script src="https://cdn.jsdelivr.net/npm/story-show-gallery@3/dist/ssg.min.js"> </script>
// add also Exifr library if you want to display EXIF data
<script src="https://cdn.jsdelivr.net/npm/exifr@7/dist/lite.umd.js"> </script>
// if you need IE11 compatibility, instead of story-show-gallery@3 use story-show-gallery@2.10. But it is without the EXIF support.
Story Show Gallery looks for all hyperlinks (<a> tags) on the page that points to a picture file (extensions: jpg, jpeg, JPG, JPEG, png, PNG, gif, GIF, webp). And adds to all these hyperlinks an onclick function which runs the gallery. Unless nossg class is used.
A photo caption is taken from a thumbnail's alt attribute, link text or data-caption attribute. The data-caption has top priority, if it is empty then no caption will appear.
You can also add author's name - enter it into data-author attribute of hyperlink. SSG will create a gallery from all these four images (BigImage1~4):
<a href='BigImage1.jpg'> <img alt='img caption' src='thumb.jpg'> </a>
<a href='BigImage2.jpg data-author='photo by…''> Another caption </a>
<a href='BigImage3.jpg'></a> (an empty link, no caption)
<a href='BigImage4.jpg data-caption='img caption'> text </a>
// Hyperlinks with <Picture> tag inside are also supported.
Default SSG configuration and language localization is at the
begining of ssg.js file. Settings are commented.
You can edit settings in ssg.js file and then minify it. Or copy selected settings into your HTML to override
default configuration. Place it after ssg.min.js, as it is shown on the following picture.
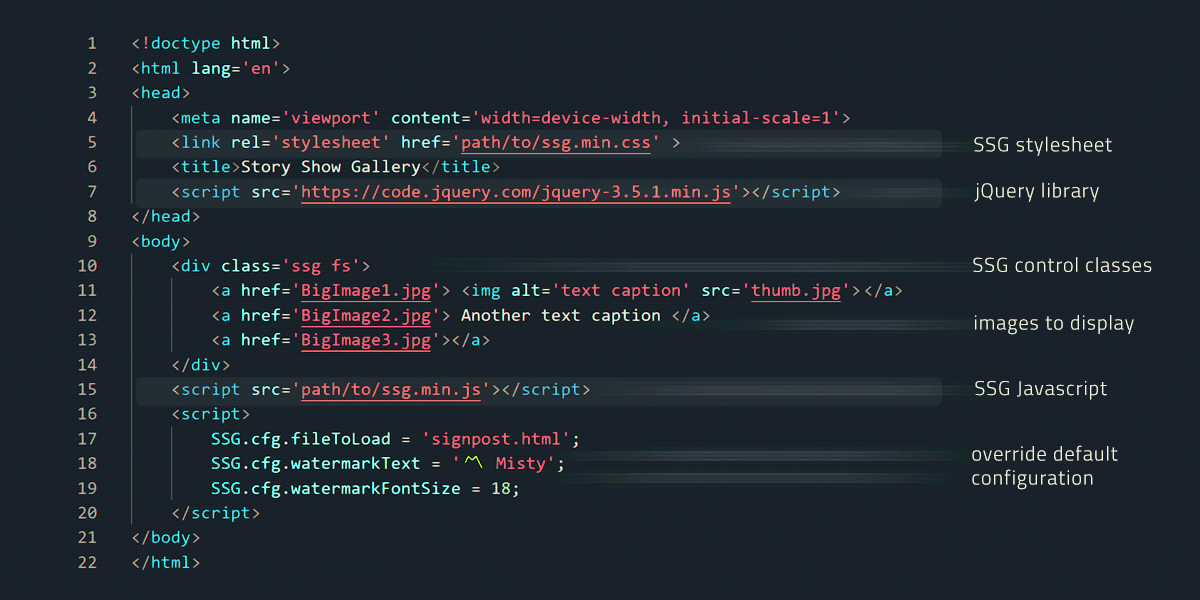
Complete example of SSG implementation and configuration:

Enable EXIF
- Add Exifr library as it is shown above.
- By default EXIF is disabled. Set SSG.cfg.captionExif option to enable it.
- Image files has to be on the same domain as website, otherwise reading of EXIF data is blocked by CORS policy.
SSG files and minifying
Story Show Gallery consists of three files placed in the src directory:
- ssg.js - all Javascript - jQuery code. At the begining is default configuration and language localization.
- ssg.css - the gallery styles, includes icons and cursor
- ssg-loaded.html (optional) - a html file to load behind the last photo, typically a signpost to other galleries. Edit it to your liking.
There are other three files which are for React:
- ssg.esm.js - ssg.js in the form of ESM module, it can be imported.
- react.js - StoryShowGallery component for use in React app.
- react-exifr.js - same as the react.js, in addition it imports Exifr library to read EXIF data.
There are minified files in the dist directory ready for deployment on your website.
If you modify source files, you may want to minify the result. Use existing npm script:
npm install // it will install uglify-JS and uglify-CSS npm modules which are needed for minifying
npm run-script dist // it will minify the source files and put them into the dist directory.
Controling SSG by CSS classes
By default SSG will make one big gallery from all linked images on the page. CSS classes can change this behaviour. There are nine classes: ssg, nossg, gossg, vipssg, fs and four themes. Classes have to be assigned to a hyperlink tag or to any tag which contains image hyperlinks - they all will be affected:
<a href='outsideImg.jpg' class='fs' > caption </a>
<section class='ssg fs vipssg ssgblack'>
<div>
<a href='insideImg.jpg'> caption </a>
</div>
<a href='insideImg2.jpg'> caption </a>
</section>
The ssg class creates a separate gallery, assign it to some parent element of many picture hyperlinks. In the gallery will show only the pictures that are inside the element with the ssg class. Outside images creates a gallery with id#0.
The fs class will activate full screen mode. There are some exceptions, tablets & mobile landscape go everytime in full screen, it solves problems with mobile browsers
Image hyperlinks that aren't part of any separate gallery, will bind to the gallery (or hyperlinks) with vipssg class.
So that they won't display alone.
If you click on the outsideImg.jpg hyperlink, it will display in the gallery together with inside images. But when you click on some inside image hyperlink,
only images inside section.ssg will display in the gallery.
SSG will ignore image hyperlinks (or the whole gallery) with nossg class. Images will open normally into browser's tab. Example
Image hyperlinks with the gossg class can be only an initial image of the gallery. If a user want to see it and clicks on it. Otherwise image hyperlinks with gossg class won't show in the gallery.
SSG offers four themes and each has its own class, which you can assign to some gallery:
light theme -> class: ssglight,
dim theme -> class: ssgdim, dark theme -> class: ssgdark and black theme -> class: ssgblack.
Gallery events
SSG offers seven gallery events, you can use them to run your functions. SSG events are part of the configuration.
- SSG.cfg.onGalleryStart fires before loading and displaying of the first image.
- SSG.cfg.onImgLoad fires when an image is completely loaded from a server.
- SSG.cfg.onImgScrollsIn fires when the next/previous/first image starts scrolling in to display (doesn't apply on manual scrolling).
- SSG.cfg.onImgView fires when an image is viewed.
- SSG.cfg.onOrientationChange fires when a device orientation changes.
- SSG.cfg.onBeyondGallery fires when a user gets beyond the gallery - usually on a signpost. If a page is longer than the gallery, a user can manually scroll beyond the gallery into a "void".
- SSG.cfg.onGalleryExit fires on the gallery exit.
SSG.cfg.onGalleryStart = function(data) {
console.log( data.imgCount + ' images in the gallery.
Starting with image: ' + data.imgName);
};
// data object:
data.imgCount // count of images in the gallery
data.imgGalleryId // ID of current Image in the gallery
data.imgPageId // ID of current image on the page
data.GalleryId // ID of a gallery which belongs to initial image
data.imgPath // whole path to current image
data.imgName // image name of current image (no extension)
data.imageCaption // image caption for current image
// If a user is beyond the gallery data is just true or false.
// True if a HTML file (signpost) is displayed behind the gallery.
// Otherwise data is false.
SSG automatically numbers image hyperlinks and galleries on the page, so IDs comes from this process. But you can also give some ID to current gallery run initiated via SSG.run function.
You can find complete example in the source code of this page (at the end). It writes a little statistic of the gallery usage into the JS console.
Order of photos in the gallery
The picture a user clicked on is shown first, then Story Show Gallery displays following pictures and then the rest.
Example: A user clicked on the fourth picture. Pictures are shown in the following order - 4,5,6,7 and then it continues with picture 1,2,3.
If a picture is part of a separate gallery (.ssg class), SSG prefers to show first three pictures of a gallery together.
Example: if a user click on the third image, the order of images in the gallery will be 3,1,2,4,5,6. This behaviour can be deactivated in the settings.
Deep linking into Story Show Gallery
SSG can be initiated by a link with photo's name in a hashtag. For example this link FaroeIslands.io/#klakkur-kalsoy will activate Story Show Gallery and show the photo named klakkur-kalsoy. It is enough to have in the hashtag crucial part of the name - #klakkur.
An address of each photo is shown in a browser’s navigation bar while browsing through the gallery. In full screen mode you can get a picture address via social share icon.
Full screen mode cannot be activated without a user click, so SSG will show a full screen offer if the deep linked image has fs class. A full screen offer is also shown in case of tablets and mobile phones in landscape mode. It solves problems with mobile browsers.
Vertical scrolling through the gallery
There are two options. Classic vertical scrolling with scrollbar or finger. And then jump scroll. A mouse wheel and arrow keys have an altered function, they scroll from one image to next image.
Move to the next image:
mouse wheel, down arrow key, right arrow, PgDn key or spacebar.
Move to the previous image:
mouse wheel, up arrow key, left arrow, or PgUP key.
For touch screens there are two invisible areas: the top and bottom half of the screen. After tapping somewhere into the bottom (top) half, SSG jump scroll to the next (previous) picture.
SSG.run() method
You can run the gallery by Javascript calling SSG.run method. SSG.run without parameters shows photos from all image hyperlinks on the page. Excluded are image hyperlinks with nossgg and gossg class.
SSG.run()
The fs:true parameter will activate full screen mode. Use the fsa parameter instead, if the gallery is initiated without an active click from a user. That active click is needed for entering fullscreen mode. The fsa parameter will ask if a user wants to switch into fullscreen mode.
The id parameter assigns to gallery an ID, which identifies the gallery within SSG events. Otherwise the ID of this gallery run would be -1.
SSG.run( { fs:true, id:'4all8' } )
The gallery can run in the no e×it mode - no close icon, no ESC key - see sample gallery. No e×it mode is useful, when a html page is just a plain list of image links without any design and the gallery starts immediately after a page loads. In this case the fsa parameter is needed for activating full screen mode.
<body onload='SSG.run( { noExit:true, fsa:true } )'>
Use initImgId parameter to set the initial image and also the gallery. SSG automatically numbers image hyperlinks on the page, the first image link has ID 0. In this case, the first image will have page ID 13, even if it has gossg class.
The initImgID parameter respects .ssg classes and shows only pictures from the gallery, which contains initImgID picture. Also the gallery theme is taken from css class of the related gallery. The gallery ID will be 3, because 13th image link is in the third gallery.
SSG.run( { initImgID: 13 } )
With the cfg parameter you can override global configuration, it applies only for the current gallery run. The cfg is an object which have the same properties as the global configuration. Following gallery run has slower scroll animation, black theme, fullscreen portrait, different watermark and no signpost.
SSG.run( { initImgID:0, fs:true, cfg: { scrollDuration: 800, theme:'black', mobilePortraitFS:true, watermarkText: '〽️ Mia', fileToLoad: null }} )
You can pass into SSG an array of images and captions to show them in the gallery via imgs parameter. If you also add imgsPos parameter, images can be combined with photos from the page. The imgsPos:'start' places imgs before photos from the page, imgsPos:'end' after them. The imgsPos:'whole' shows in the gallery just imgs. It is a default parameter, which is no need to use. If you don't define imgs parameter, imgsPos will be ignored.
The initImgID parameter defines what gallery to put after traelanipa.jpg and at the same time initial image with page id 13.
SSG.run( { imgs: [ { href: 'traelanipa.jpg', alt: 'Trælanípa Cliff' } ], imgsPos:'start', initImgID: 13 });
Without the imgsPos parameter, in the gallery will be only photos from array iceland. The initImgID works even with arrays.
SSG.run( { imgs: iceland, id: 'iceland', fs:true, initImgID: 1 });
--------
iceland = [];
iceland[ 0 ] = {
href: 'img/reynisdrangar-black-beach.jpg',
alt: 'Black beach Reynisfjara, Reynisdrangar rocks'
};
iceland[ 1 ] = {
href: 'img/Seljalandsfoss.jpg',
alt: 'Aurora behind Seljalandsfoss waterfall',
author: 'photo by Flor'
};
iceland[ 2 ] = {
href: 'img/iceland-horses.jpg'
};
SSG.restart() method
Restart method ends the running SSG gallery and then calls SSG.run with new parameters. It has the same parameters as the SSG.run method. On this page the restart method is used in singpost after the gallery. It runs another gallery without exit fullscreen mode or reloading a page.
StoryShowGallery for React 
Story Show Gallery can also work as a React Component. How to use it:
// install npm package:
npm i story-show-gallery
// import into React app:
import StoryShowGallery, { SSG } from "story-show-gallery/src/react";
// if you want EXIF support use:
import StoryShowGallery, { SSG } from "story-show-gallery/src/react-exifr";
// use StoryShowGallery component and configure the gallery:
<StoryShowGallery config={{ theme: 'light' }} />
Story Show Gallery for React works the same way as it is described above. Just put in your React app StoryShowGallery component and every image hyperlink on the entire page will be asigned an onclick function, which opens image into the gallery. Image hyperlinks can be controled by CSS classes, as it is described above.
StoryShowGallery component has to be rendered in the same view (page) as image hyperlinks, but doesn't have to be inside the same component as image hyperlinks.
If you don't want in your code image hyperlinks, use SSG.run command with array which defines urls and captions of photos. SSG.run parameters and its use is described above.
There is sample implementation ( SsgReactExample.js ) in the example directory.

